React JS has become the new trend in the town of IT world, offering some big packages and making professionals grow. That being said we all know the competition in it… Well, we can overcome any hurdle if we have the right skillsets. Ever wondered where to garner that knowledge?
upGrad’s Knowledgehut React JS course is one such program that helps you to get job-ready to get into the domain, here we shall review the complete infrastructure of the program and finally let you decide whether or not to choose the program. Stay put and do read it completely!
Introduction To upGrad

With thousands of students enrolled each month, upGrad is one of the most reputable and trustworthy e-learning platforms in India. It has long offered Job-Ready programs and helps students develop their ideal careers. It has aided professionals in a variety of fields as well as students in achieving their career goals and making career transitions.
They have a wide range of courses available in the field of software and IT (completely job-ready) such as Advanced Full Stack Development, Cloud Engineering, and many more which you can check in our course review section.
UpGrad is renowned for its assistance with job placement; registered students can apply for openings through a different employment portal and receive guidance with developing soft skills, creating a CV using AI, doing practice interviews, and other services like aptitude testing.
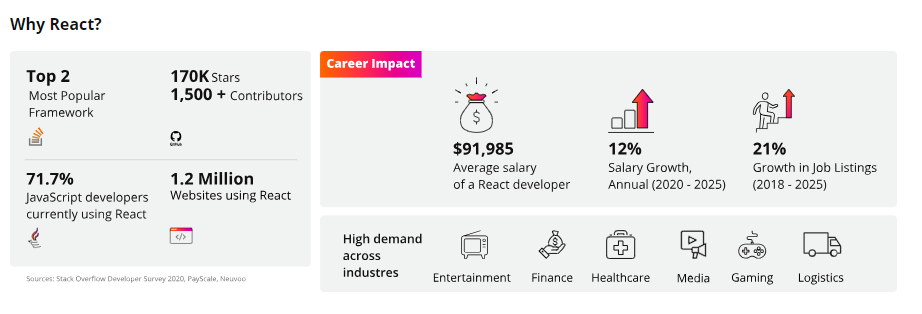
upGrad Knowledgehut React JS Course

The above image speaks about why React JS is important and how it has a bright future. Let us not waste any further time and jump into the course review.
To give you an outline about this course, it is a very short version of all the required details from React JS, the program is about 82+ hours of self-paced and 20 hours of live instructors. In simple words, you can understand the concepts and gain great exposure to the whole domain.
upGrad Knowledgehut React JS Course Eligibility
It is for every student who is interested in taking up a course and even if you are class 10, you can get enrolled into the program. All you need is a good laptop with 8GB RAM and have internet connection to work with.
People who can attend this course
- UI Developers
- Full Stack Developers
- Solution Architects
- Developers, software engineers
- Novices who meet prerequisites
- Final year Graduates
upGrad Knowledgehut React JS Course Key Highlights
- 20+ Hours of Instructor-Led Sessions (Live)
- 82+ Hours of On-Demand Self-Paced Learning
- 32 Hands-On Exercises
- 17 Auto-Graded Assessments
- 4 Comprehensive Assignments
- Real-World Project
- Regular Live Interactive Doubt-Solving Sessions
upGrad Knowledgehut React JS Course Syllabus
Here’s the complete syllabus related to the structure of the React JS course.
| Module | Description |
|---|---|
| Introduction to React | An overview of React, including its history, core principles, and basic setup. |
| Components | Introduction to React components, the building blocks of a React application. |
| State and Props | Explanation of state and props, how they are used to manage data and pass it between components. |
| Rendering Lists | Techniques for rendering lists of data in React, including the use of keys to optimize performance. |
| Components Revisited | A deeper dive into components, exploring advanced concepts and best practices. |
| Building Forms | How to create and manage forms in React, including controlled and uncontrolled components. |
| Render Props and Higher Order Components | Advanced patterns for reusing component logic, including render props and higher-order components. |
| Portals | Use of React portals to render components outside the main DOM hierarchy. |
| Global and Shared Data | Strategies for managing global and shared state in a React application. |
| Hooks in Focus | Detailed exploration of React hooks, including useState, useEffect, and custom hooks. |
| Routing in a React App | Implementation of client-side routing in a React application using React Router. |
| Code Splitting | Techniques for code splitting to optimize the performance of React applications. |
| Isomorphic React | Concepts and implementation of server-side rendering (SSR) with React for improved performance and SEO. |
| State Management using Redux | Introduction to Redux for managing complex state in a React application. |
| Testing Components | Best practices and tools for testing React components to ensure they work as expected. |
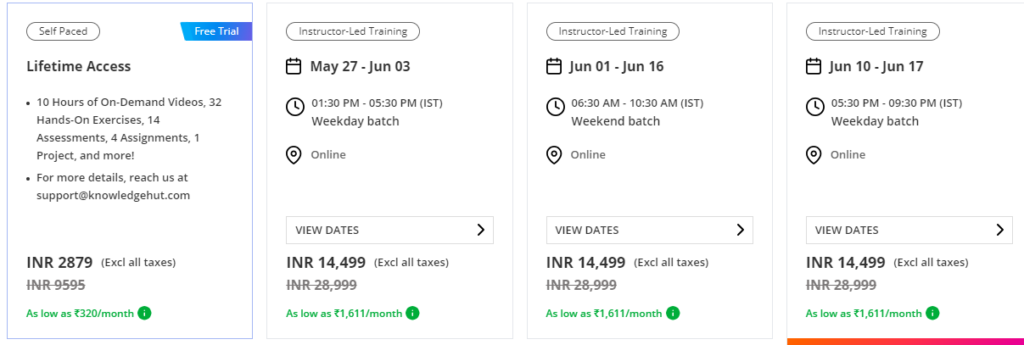
upGrad Knowledgehut React JS Course Fees
The course fee is the same with multiple different batches available!

Total Fee: INR 14,999 (For Live)
Total Fee: INR 2879 (For Recorded Session)
For further clarification and fee concession, you can contact
- upGrad referral code– Click Here
- Contact Info– 7735361649
upGrad Knowledgehut React JS Course Review
Now let us look into the course’s pros and cons
Advantages
- The course is straightforward to learn
- Has both live and recorded sessions to assist
- It provides 24/7 support for its student
- People from various domains can explore these courses
Disadvantages
- Not for those who are looking to become an expert in this domain
- Seems very very short and may not suit all
- Not friendly for placements
SUGGESTED TO READ: UPGARD DevOps JOB READY PROGRAM
For sample classes, check out-


